With Dub Partners, you can create dual-sided incentives for your affiliate/referral programs, which give special discounts to customers who sign up via a referral link.
Some examples include:
- 25% discount for the first 12 months
- 30% lifetime discount
- $50 one-off discount
This can drive powerful word-of-mouth growth as partners are more likely to share their link if it gives their audience/user base additional discounts, and on the other hand, their users are more likely to click on their links as well if they're getting a special deal.
You can create one default discount for all partners on your program, and additional discounts for specific partners.
In this article, we'll learn how to set up dual-sided incentives with Dub Partners.
Prerequisites
Option 1: Direct link-based discounts (recommended)
If you're using Stripe for payments, you can follow these steps to set up direct link-based discounts for your partner referral links:
Link-based discounts provide better attribution accuracy since you get visibility into the customer's geolocation, device info, referrer details, and UTM data.
The trade-off here is that it requires some engineering work to set up.
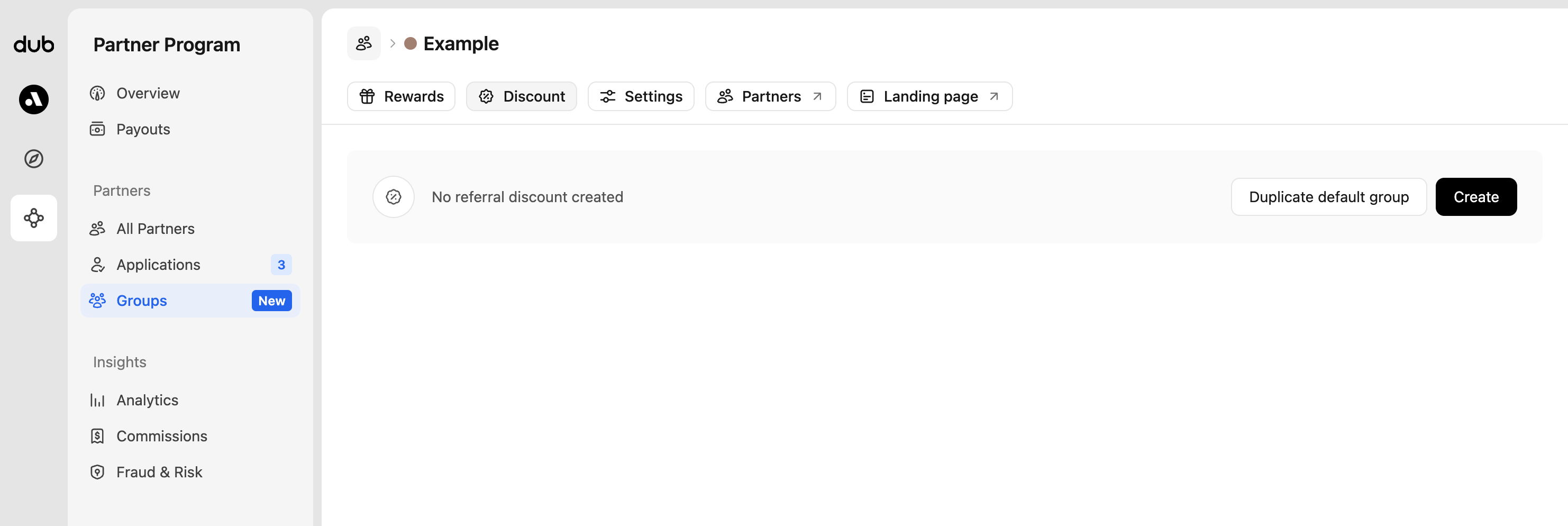
First, navigate to the partner group that you want to create a discount for. Under the Discount tab, you'll be able to create a discount for the group
If you already have a discount set up for your default group, you can just duplicate it. If not, click Create to create your first group discount:
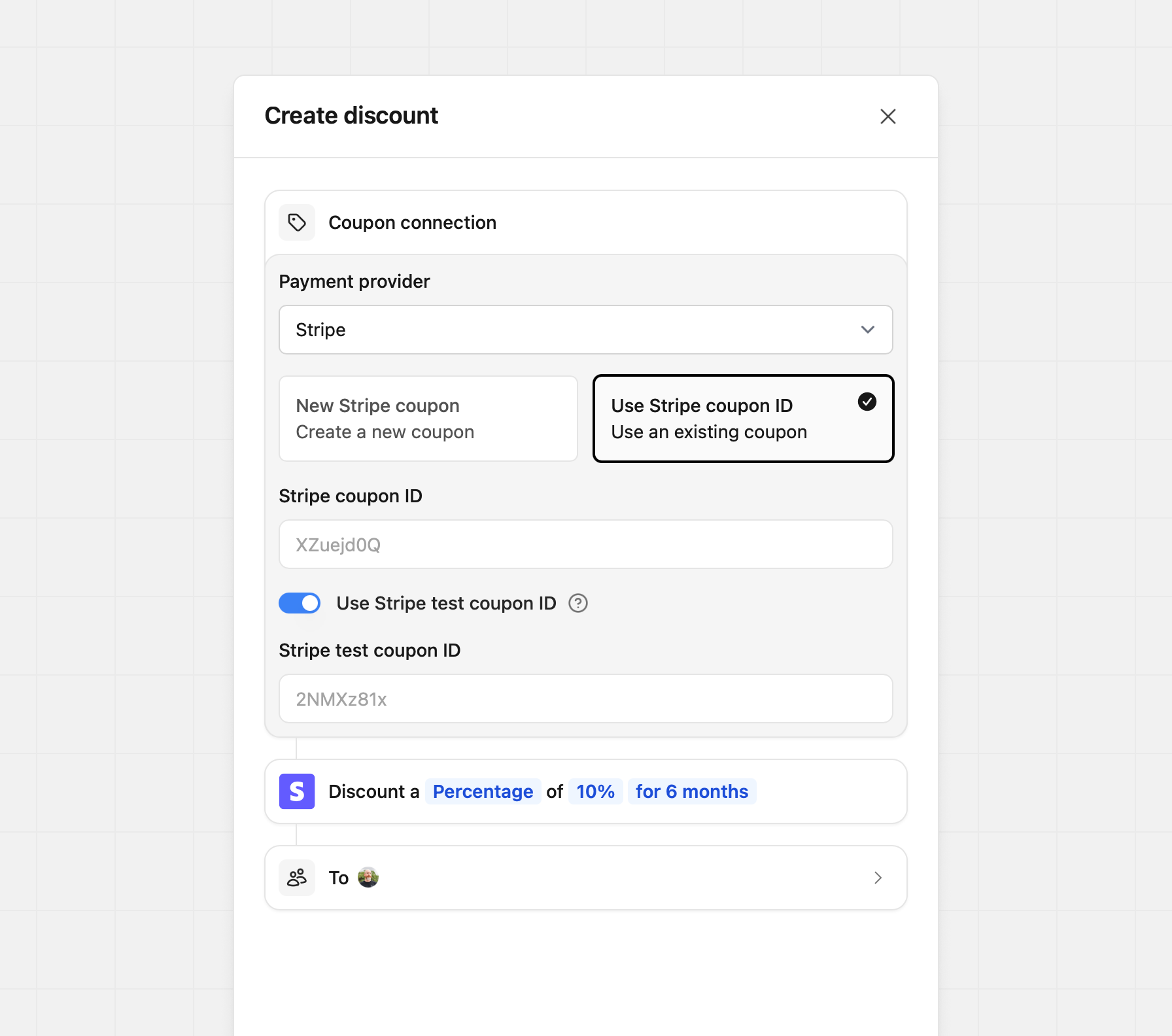
New Stripe coupon
If you don't have a coupon set up on Stripe yet, you can use the New Stripe coupon option to create a new coupon based on the discount type (percentage vs flat), amount, and duration set in Dub.
Use Stripe coupon ID
If you already have an existing coupon on Stripe, you can enter the Stripe coupon ID (should be an 8 alphanumeric code) under the Use Stripe coupon ID option.
Since Stripe doesn't support updating coupons after creation, you'd need to delete your discount in Dub and create a new one if you want to update any of the discount parameters.
Note: Deleting a discount on Dub does not delete the corresponding Stripe coupon.
Lastly, you'll need to add the coupon logic to your Stripe checkout flow and leverage Dub's Customers API to determine if a user is eligible for a discount or not.
You can refer the docs on how to set that up here.
Once this is set up, eligible customers will automatically see the coupon code applied at checkout:
Option 2: Using Stripe promo codes (no link required)
If you're using Stripe for payments, you can follow these steps to set up Stripe promo-code-based discounts for your partners.
Stripe promo-code-based discounts is much easier to set up (no code required).
However, you do sacrifice on attribution accuracy since you won't have any insights into the customer's geolocation, device info, referrer details, and UTM data. Our Stripe integration will try to derive the customer's location based on their Stripe billing address, but it can sometimes be inaccurate.
First, navigate to the partner group that you want to create a discount for. Under the Discount tab, you'll be able to create a discount for the group
If you already have a discount set up for your default group, you can just duplicate it. If not, click Create to create your first group discount:
New Stripe coupon
If you don't have a coupon set up on Stripe yet, you can use the New Stripe coupon option to create a new coupon based on the discount type (percentage vs flat), amount, and duration set in Dub.
Use Stripe coupon ID
If you already have an existing coupon on Stripe, you can enter the Stripe coupon ID (should be an 8 alphanumeric code) under the Use Stripe coupon ID option.
Since Stripe doesn't support updating coupons after creation, you'd need to delete your discount in Dub and create a new one if you want to update any of the discount parameters.
Note: Deleting a discount on Dub does not delete the corresponding Stripe coupon.
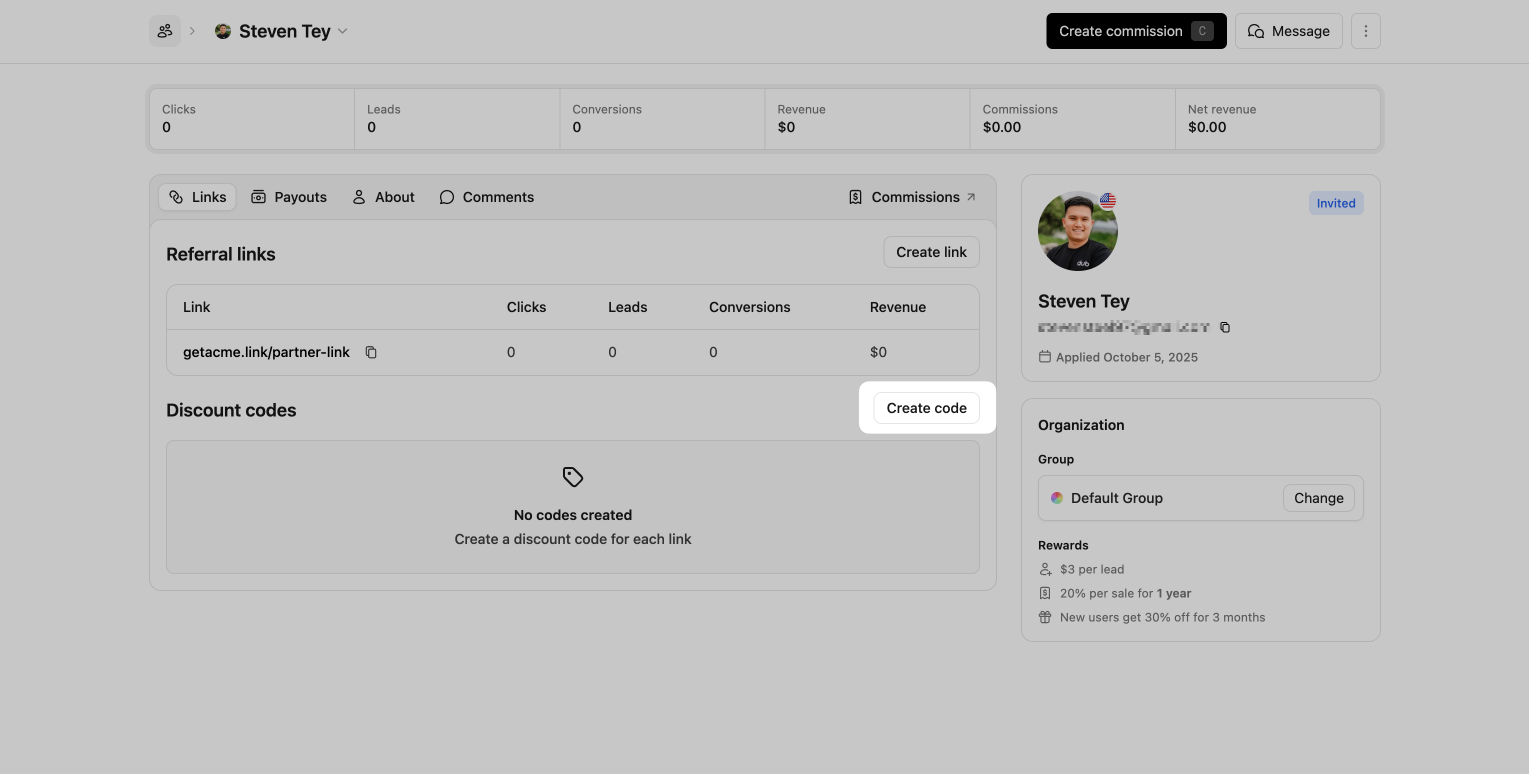
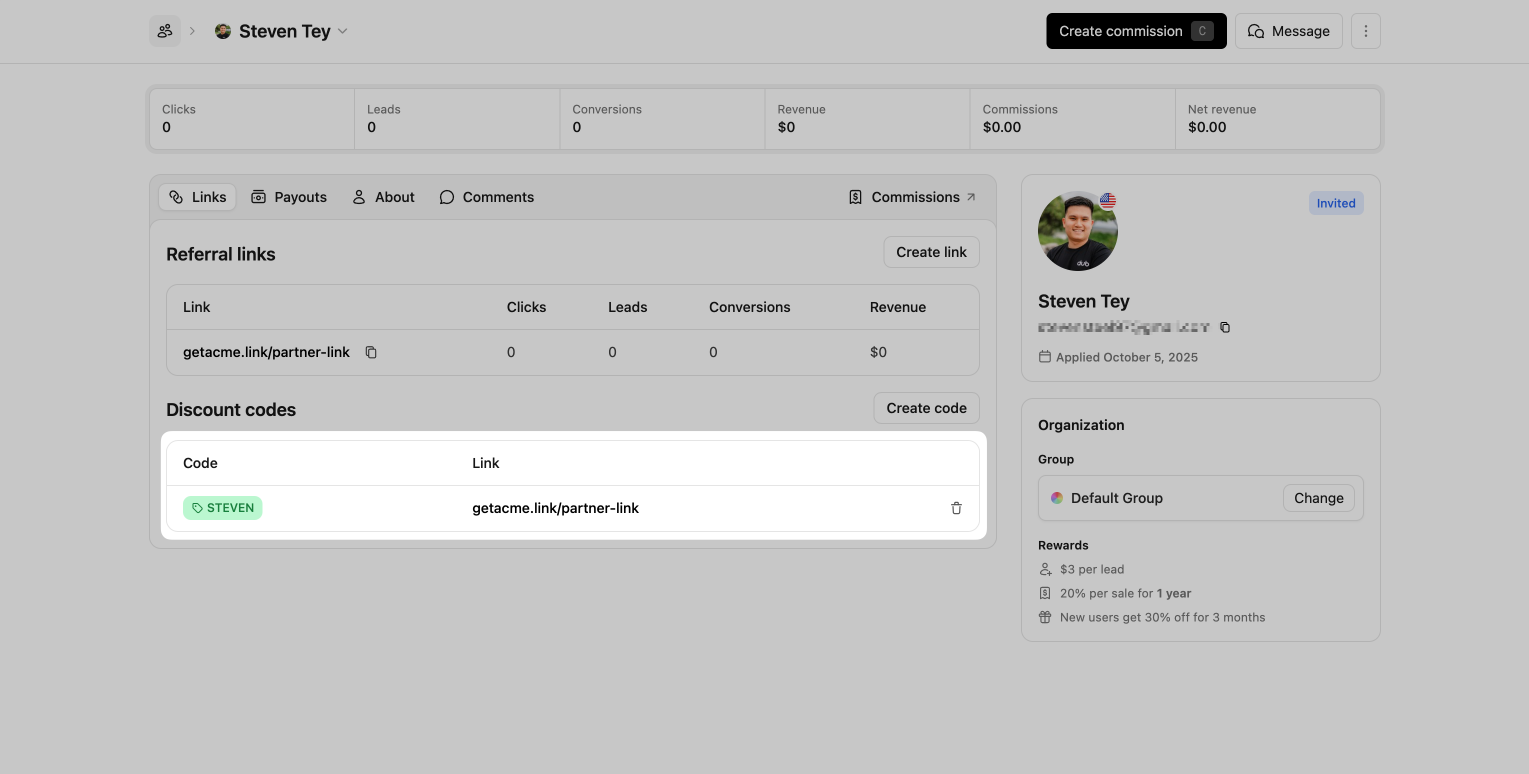
Open the partner profile that you'd like to create a discount code for, then click Create Code in the "Discount codes" section.
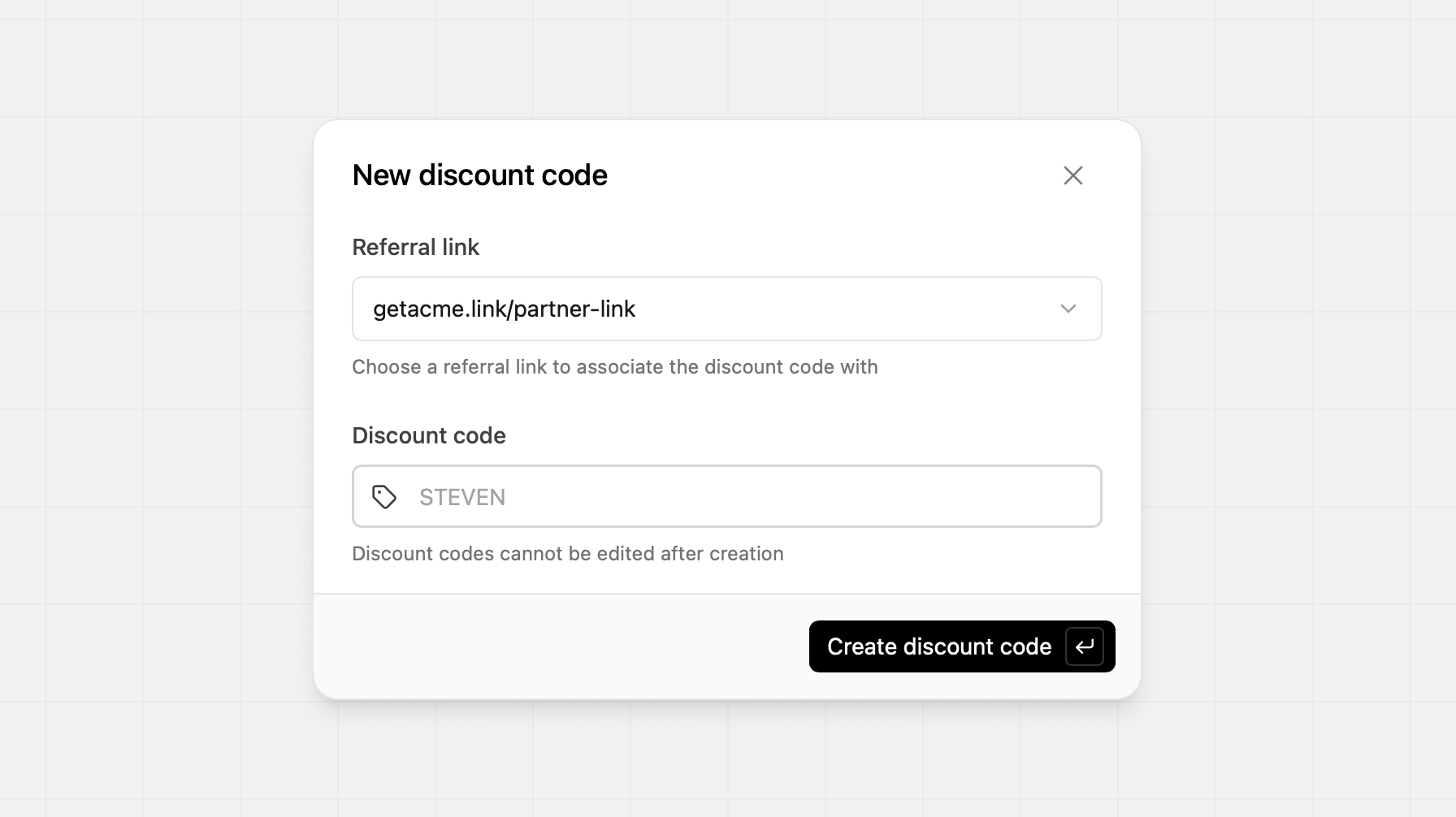
Here you can select which referral link you'd like to associate the code with. Then you can create the discount code.
Discount codes cannot be edited after creation, so ensure that you have everything correct before creating the code
After the code has been created, you'll see its value populated in the Discount Code section, and it is ready for use. In the Partner Dashboard, they'll also see the associated discount code within their partner links.
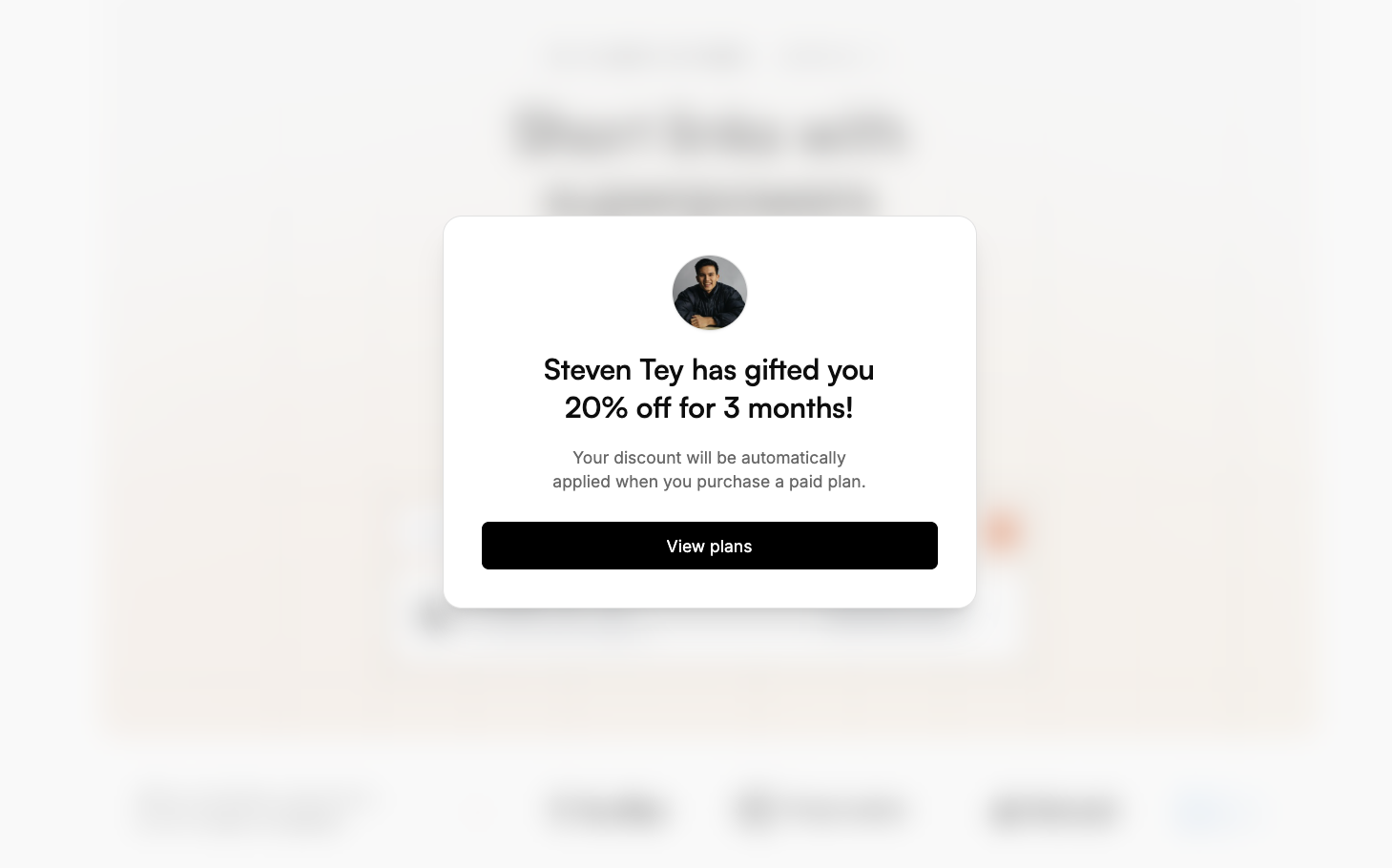
Displaying discount banner
Once you've set up dual-sided incentives, a potential next step would be to display the discount information on your pricing page / landing page hero:
Check out this guide to learn how to set up a discount banner for your partner links.